Webpack(前端资源模块打包工具) V4.8.3 官方版
|
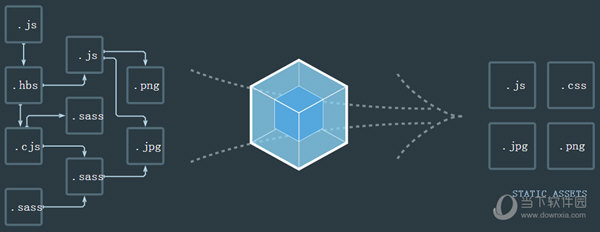
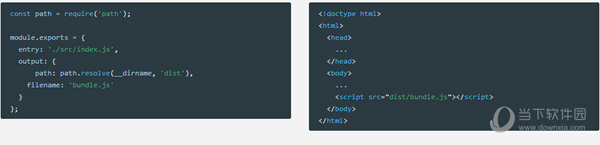
Webpack是现代 Javascript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。 【框架特色】代码拆分 Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。 Loader Webpack 本身只能处理原生的 Javascript 模块,但是 loader 转换器可以将各种类型的资源转换成 Javascript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。 智能解析 Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。 插件系统 Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。 快速运行 Webpack 使用异步 I/O 和多级缓存提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译。 【安装说明】请确保安装了 Node.js 的最新版本。使用 Node.JS 最新的长期支持版本(LTS - Long Term Support),是理想的起步。使用旧版本,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。 要安装最新版本或特定版本,请运行以下命令之一: npm install --save-dev webpack npm install --save-dev webpack@<version> 如果你使用 webpack 4+ 版本,你还需要安装 CLI。 npm install --save-dev webpack-cli 对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。通常,webpack 通过运行一个或多个 npm scripts,会在本地 node_modules 目录中查找安装的 webpack: "scripts": { "start": "webpack --config webpack.config.js" } 当你在本地安装 webpack 后,你能够从 node_modules/.bin/webpack 访问它的 bin 版本。 |